bonjour,
je n'arrive pas a placer correctement un cadre de texte avec un image flottante a l'intérieur
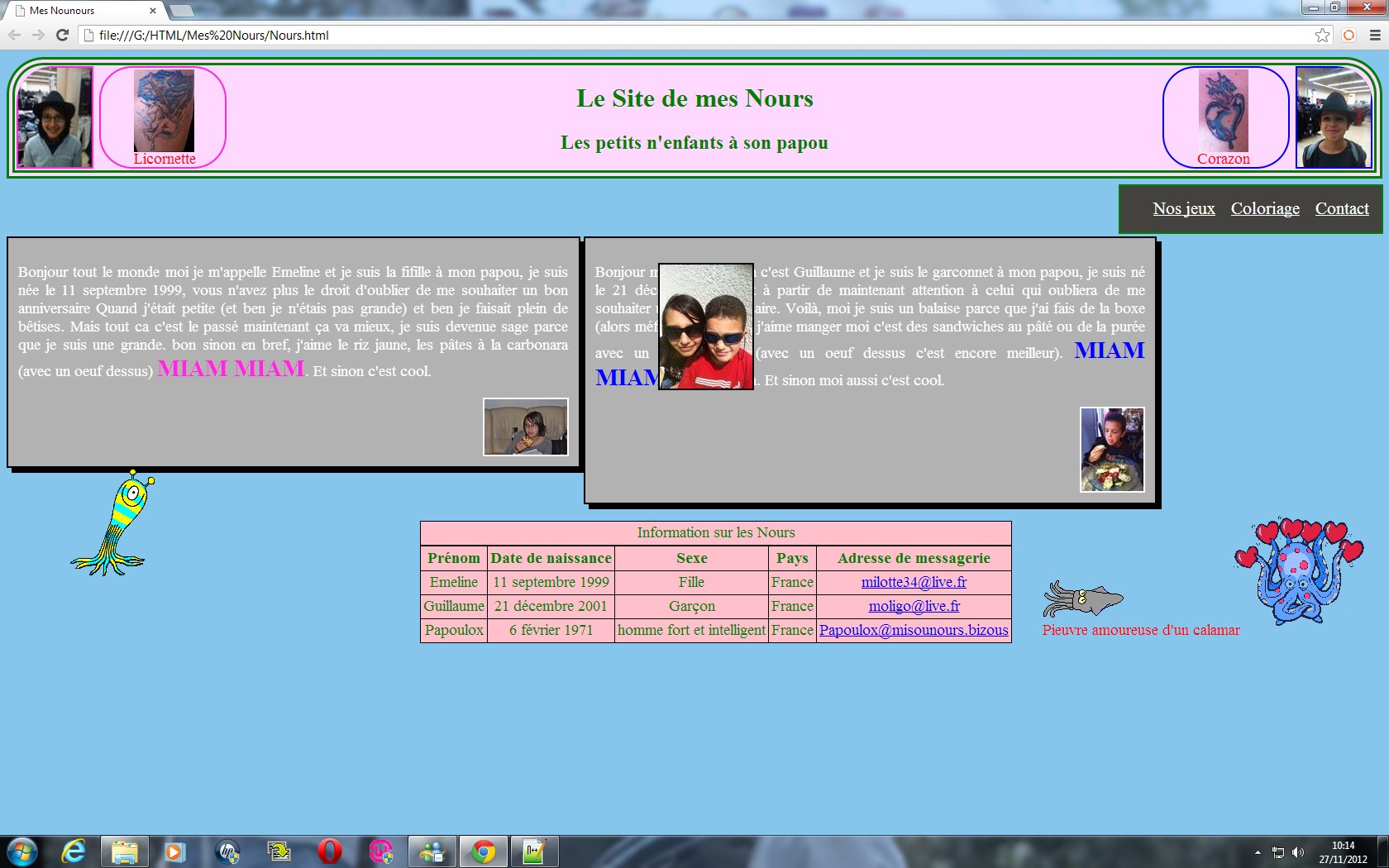
voila la capture :
voila je voudrais que les deux cadres soit simultanément un à gauche et l'autre à droite avec images flottante en haut a droite des cadres
Photo avec lunette de soleil entre les 2 cadres.
voici les codes html et css
Code HTML:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Mes Nounours</title> <link rel="stylesheet" href="Nours.css" /> </head> <body> <header> <img class="mimigauche" src="images/tn_mimichap.jpg" alt="Photo de mimi" title="C'est ma Mimi" /> <div id="licornoune"> <figure> <img class="licorn" src="images/tn_licornette.jpg" alt="" title="Licornette"/> <figcaption>Licornette</figcaption> </figure> </div> <div id="titre_principal"> <h1><strong>Le Site de mes Nours</strong></h1> <h2 >Les petits n'enfants à son papou</h2> </div> <div id="corazon"> <figure> <img class="cora" src="images/tn_coeur.jpg" alt="" title="Corazon"/> <figcaption>Corazon</figcaption> </figure> </div> <img class="guidroite" src="images/tn_guichap.jpg" alt="Photo de guigui" title="C'est mon Guigui" /> </header> <nav> <ul> <li><a href="http://www.jeux.fr">Nos jeux</a></li> <li><a href="http://www.coloriage.tv/">Coloriage</a></li> <li><a href="mailto:frequi1@hotmail.fr">Contact</a></li> </ul> </nav> <div id="paragraphes"> <article class="mimi"> <p class="mimitext">Bonjour tout le monde moi je m'appelle Emeline et je suis la fifille à mon papou, je suis née le 11 septembre 1999, vous n'avez plus le droit d'oublier de me souhaiter un bon anniversaire Quand j'était petite (et ben je n'étais pas grande) et ben je faisait plein de bêtises. Mais tout ca c'est le passé maintenant ça va mieux, je suis devenue sage parce que je suis une grande. bon sinon en bref, j'aime le riz jaune, les pâtes à la carbonara (avec un oeuf dessus) <strong>MIAM MIAM</strong>. Et sinon c'est cool.</p> <aside> <img class="mange" src="images/tn_mimimange.jpg" alt="Mimi qui mange" title="HUMMMM que ne bon" /> </aside> </article> <img class="mimigui" src="images/tn_mgsoleil.jpg" alt="Photo de mes Nours" title="Les Nours au soleil" /> <article class="guigui"> <p class="guiguitext">Bonjour moi mon prénom c'est Guillaume et je suis le garconnet à mon papou, je suis né le 21 décembre 2001, et à partir de maintenant attention à celui qui oubliera de me souhaiter un bon anniversaire. Voilà, moi je suis un balaise parce que j'ai fais de la boxe (alors méfies toi). Ce que j'aime manger moi c'est des sandwiches au pâté ou de la purée avec un steack haché (avec un oeuf dessus c'est encore meilleur). <strong>MIAM MIAM</strong> Que c'est bon. Et sinon moi aussi c'est cool.</p> <aside> <img class="mange" src="images/tn_guimange.jpg" alt="Guigui qui mange" title="MIAM MIAM que ne Miam" /> </aside> </article> </div> <section> <img class="pieuvre" src="images/pieuvreDanse.gif" alt="Pieuvre qui danse" /> <table> <caption>Information sur les Nours</caption> <thead> <tr> <th>Prénom</th> <th>Date de naissance</th> <th>Sexe</th> <th>Pays</th> <th>Adresse de messagerie</th> </thead> <tbody> <tr> <td>Emeline</td> <td>11 septembre 1999</td> <td>Fille</td> <td>France</td> <td><a href="mailto:milotte34@live.fr"> milotte34@live.fr</a></td> </tr> <tr> <td>Guillaume</td> <td>21 décembre 2001</td> <td>Garçon</td> <td>France</td> <td><a href="mailto:moligo@live.fr"> moligo@live.fr</a></td> </tr> <tr> <td>Papoulox</td> <td>6 février 1971</td> <td>homme fort et intelligent</td> <td>France</td> <td><a href="mailto:frequi1@hotmail.fr">Papoulox@misounours.bizous</a></td> </tbody> </table> <img src="images/pieuvreCoeur.gif" alt="Pieuvre qui danse" id="pieuvreD"/> <div id="calamar"> <figure> <img src="images/calamar.gif" alt="calamar heureux" /> <figcaption>Pieuvre amoureuse d'un calamar</figcaption> </figure> </div> </section> </body>Code HTML:body { background-color:#86c6ec; } #titre_principal { text-align: center; color:green; text-decoration: none; border: 10px green double; border-radius: 45px 45px 0px 0px; background-color :#ffd8ff; } #licornoune { /*display:inline-block;*/ position:absolute; left: 120px; top:19px; height:120px; width:150px; border: 2px #ff26e0 solid; border-radius: 40px; text-align:center; } #licornoune .licorn { /*display:inline-block;*/ position: absolute; left: 40px; top:2px; } #licornoune figcaption { display:block; position:absolute; top:100px; } #corazon { /*display:inline-block;*/ position:absolute; right: 120px; top:19px; height:120px; width:150px; border: 2px blue solid; border-radius: 40px; text-align:center; } #corazon .cora { /*display:inline-block;*/ position: absolute; right: 48px; top:2px; } #corazon figcaption { /*display:block;*/ position:absolute; top:100px; } .mimigauche { border:2px #ff26e0 solid; border-radius:45px 0px 0px 0px; position:absolute; left:20px; top:19px; } .guidroite { border:2px blue solid; border-radius: 0px 45px 0px 0px; position:absolute; right:20px; top:19px; } nav { display: inline-block; width:auto; position:absolute; right:7px; top:160px; text-align:right; background-color:#44423f; border:2px green solid; margin-top:2px; } nav ul { list-style-type:none; } nav li { display: inline-block; margin-right: 15px } nav a { font-size: 1.3em; color: white; padding-bottom:2px text-decoration :none; } nav a:hover { color :#ffd8ff; border-bottom: 3px solid #ffd8ff; } #paragraphes article { display:inline-block; margin-top: 70px; margin-left:0px; width:40%; font-size: 1.2em; text-align:justify; vertical-align: top; background-color: #b2b2b2; color:white ; border: 2px black solid; box-shadow: 6px 6px 0px black; padding:12px; } #paragraphes article .guigui { position:absolute; top:200px; right:0px; width:40%; font-size: 1.2em; text-align:justify; vertical-align: top; background-color: #b2b2b2; color:white ; border: 2px black solid; box-shadow: 6px 6px 0px black; padding:12px; } .guiguitext strong { /*display: inline-block;*/ color:blue; font-size: 1.5em; } .mimitext strong { /*display:inline-block;*/ color:#ff26e0; font-size:1.5em; } #paragraphes article aside { float: right; } .mimigui { position:absolute; text-align:center; left:796px; top:257px; border:2px ridge black; } .mimigui:hover { border:5px double white; } .mange { float:right; border: 2px solid white; margin-left:8px; } .mange:hover { border: 5px double black; } td, th, caption { border: 1px solid black; background-color:pink; padding:3px; } table { margin-top:20px; margin-left:500px; border-collapse: collapse; font-size:1.2em; color: green; background-color: pink; text-align: center; } table tbody a:hover { color:red; } section .pieuvre { display: inline-block; position:absolute; left:70px; bottom:310px; } #pieuvreD { position:absolute; right:30px; bottom: 250px; } #calamar { position:absolute; right:140px; bottom:220px; } figcaption { font-size:1.2em; color:red; }
-----