Bonjour,
Je travail sur un projet MVC géré avec Struts. J'utilise eclipse pour développer et IE comme navigateur
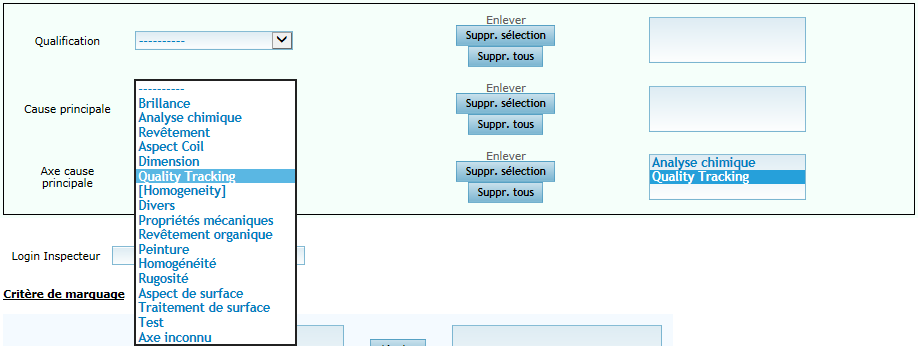
J'ai une liste déroulante contenant des paramètres que l'utilisateur peux choisir. Lors du click sur un des parametres de la liste, ce paramètre est "copié" dans une liste d'arrivée:
Voici le code de ma jsp qui correspond au "Axe cause principale" de l'image ci dessus:
Ici le select id="selOpAxeCauseFrench" me permet de récupérer les label en français des paramètres. Ils servent uniquement à l'affichage pour l'utilisateur.Code:<!--AXE CAUSE PRINCIPALE --> <tr> <td width="100px" align="center"> <app:message keyDisplay="${messageKeyDisplayMode}" key="re.searchProduitCritForm.axeCausePrincipale" /> </td> <td> <select id="fromAxeCausePrincipale" property="axisPrincipalCause" class="FormTextSelect" onchange="addPrincipalCauses(this, selOpAxeCauseFrench, selOpAxeCauseEnglish);"> <c:if test="${not empty axisLabels}"> <option value="none"> ---------- </option> <c:forEach items="${axisLabels}" var="axis"> <option value="${axis.label}"> ${axis.value} </option> </c:forEach> </c:if> </select> </td> <td class="TabLeft" width="30%" align="center"> <app:message keyDisplay="${messageKeyDisplayMode}" key="re.searchProduitCritForm.remove" /> <br> <html:button property="temp" styleClass="FormButtonLittle" styleId="delSelQualif" onclick="removeAxisPrincipalCause(selOpAxeCauseFrench);"> <app:message keyDisplay="${messageKeyDisplayMode}" key="re.searchProduitCritForm.removeSelect" /> </html:button> <br> <html:button property="temp" styleClass="FormButtonLittle" styleId="delAllQalif" onclick="removeAll(selOpAxeCauseFrench); removeAll(selOpAxeCauseEnglish);"> <app:message keyDisplay="${messageKeyDisplayMode}" key="re.searchProduitCritForm.removeAll" /> </html:button> </td> <td width="30%" align="left"> <select id="selOpAxeCauseFrench" class="FormTextSelect" size="3" multiple="true" /> <html:hidden styleId="selOpAxeCauseEnglish" property="axisPrincipalCause" name="gpqsSearchProduitForm" /> </td> </tr>
Dans mon html:hidden je stocke les valeurs en anglais pour aller requeter ma base de donnée où les paramètres sont en anglais.
Voici les scripts pour les fonctions removeAxisPrincipalCause, removeAll et addPrincipalCauses:
J'arrive à ajouter des paramètres et à supprimer toute la liste d'arriver avec le bouton "Suppr. tous".Code:function addPrincipalCauses(_srceList, _destListFr, _destListEn) { if (_srceList.options[_srceList.selectedIndex].value != 'none') { appendListTV (_destListFr, _srceList.options[_srceList.selectedIndex].label, _srceList.options[_srceList.selectedIndex].label); appendListTV (_destListEn, _srceList.options[_srceList.selectedIndex].value, _srceList.options[_srceList.selectedIndex].value); } } function appendListTV (theSelection, text, value) { var found = false; var index=0; while (!found && index < theSelection.length) { if (theSelection.options[index].text == text) { found = true; } else { index++; } } if (found == false) { theSelection[theSelection.length] = new Option(text, value); } } function removeAll (theList) { var index = theList.options.length-1; while (index >= 0) { theList.options[index] = null; index--; } } function removeAxisPrincipalCause(theList){ if (theList.options.selectedIndex>=0) { document.gpqsSearchProduitForm.selOpAxeCauseEnglish.options[theList.selectedIndex] = null; theList.options[theList.selectedIndex] = null; if (theList.length > 0) { theList.options[0].selected = true; } }else { alert("No item selected"); } }
Comme la fonction removeAxisPrincipalCause ne fonctionne pas, je souhaite débuger avec la console pour comprendre ce qui se passe.
CEPENDANT, lorsque la console de IE est ouverte et que je souhaite ajouter un paramètre ou bien supprimer toute la liste j'ai une erreur js qui dit:
"selOpAxeCauseFrench" est indéfini
C'est la que je ne comprend pas étant donné que console fermée j'arrive à les ajouter et à supprimer toute la liste.
J'ai testé sur Chrome et même avec la console d'ouverte cela fonctionne bien.
Si quelqu'un à une idée de piste où creuser?
Cordialement,
-----