Bonjour, bonsoir à tous !
Actuellement en terminale, dans le but de ma spé je doit faire un programme.
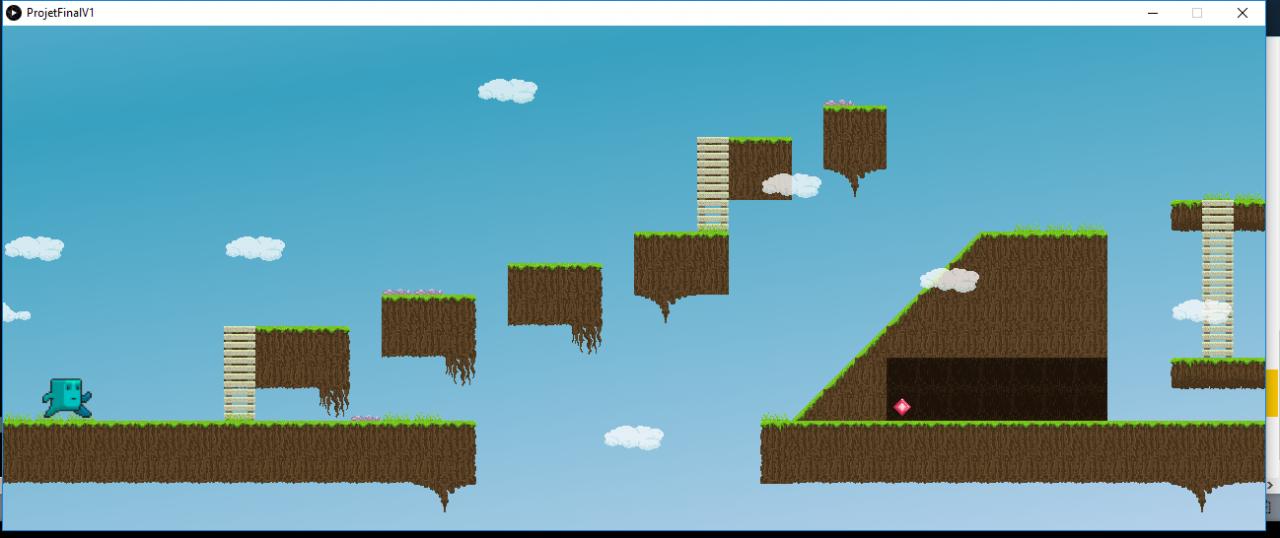
Nous avons décidé d'en faire un mixant divers chose, dont des plateformes.
Mais on es dessus depuis bien 2 mois et on sèche (c'était un bon indicateur pour changer d'idée mais c'est trop tard x)).
Notre soucis est de rendre les plateforme viable, que notre personnage puisse si déplacé et tomber dans les trou quand il n'y a plus de plateforme.
Pour créer notre plateforme nous utilisons Tiled (et des tuiles 64x64) et nous codons sur Processing.
Notre prof nous a aiguiller sur le fait d'utiliser un tableau avec les valeurs des tuiles (et donc 0=vide) mais je n'arrive pas a visualiser le codage d'un tel système.
Voici le code actuel :
Si jamais vous n'av ez rien que des pistes celà me serait très utile, merci d'avanceCode:PImage fond, plate; //Variable image décor PImage perso; //Variable image personnage du joueur float absPerso, ordPerso; float speed = 0; float gravity = 0.1; int ligne, colonne; int plateforme[] ={0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 1, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 59, 10, 19, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 22, 23, 23, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 1, 2, 0, 0, 0, 0, 0, 0, 0, 57, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 1, 2, 0, 59, 50, 19, 0, 0, 0, 0, 0, 0, 57, 62, 5, 5, 5, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 1, 2, 0, 59, 10, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 57, 62, 5, 5, 5, 5, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 1, 1, 2, 0, 5, 10, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 57, 62, 5, 5, 5, 5, 5, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 59, 10, 10, 6, 0, 24, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 57, 62, 0, 0, 0, 0, 0, 0, 0, 0, 0, 22, 23, 23, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 24, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 29, 57, 62, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 5, 49, 19, 0, 0, 0, 0, 0, 0, 0, 0, 0, 5, 5, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 10, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 55, 56, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 55, 56, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; void setup() { size(1280, 512); // On charge les images fond = loadImage("Fond.png"); plate = loadImage("carte test.png"); perso = loadImage("persos.png"); absPerso = 40; ordPerso = 345; } void draw () { image(fond, 0, 0); image(plate, 0, 0); image(perso, absPerso, ordPerso); ordPerso = ordPerso + speed; speed = speed + gravity; if (ordPerso > 370) { speed = speed * -0.95; ordPerso = 370; } if (absPerso<0) { absPerso=0; } if (absPerso > 1275) { absPerso=1275; } } void keyPressed() { if (key == CODED) { if (keyCode == RIGHT) { perso = loadImage("persos.png"); absPerso = absPerso+5; } else if (keyCode == LEFT) { perso = loadImage("persosG.png"); absPerso = absPerso-5; } } }
-----



 ).
).