Bonjour
Il y à une quinzaine de jours, je me suis enfin lancé dans la création d'un site
J'ai choisi la version gratuite de Wix éditor. Éditeur graphique, donc nul besoin de connaitre le HTLM sauf pour effets spéciaux
Je suis un novice dans le code HTLM
Mon problème est le suivant:
Comment faire apparaitre une info-bulle en cliquant sur une zone précise d'une image et la faire disparaitre lorsque le pointeur de la sourie quitte cette zone ?
J'ai bien contacté Wix, mais ils m'ont répondu que cette fonctionnalité n'existait pas sur cet éditeur et qu'il fallait soi-même taper son code et qu'ils n'intervenaient pas sur les codes extérieur.
j'ai tenté des solutions trouvées sur le net, mais ça ne marche pas.
Faut savoir que sur cet éditeur, on ne peut affecter que 1 lien à une image.
Mais j'ai trouvé une astuce pour outrepasser cette limitation
Je peux affecter une action à plusieurs zones d'une image et ça marche.
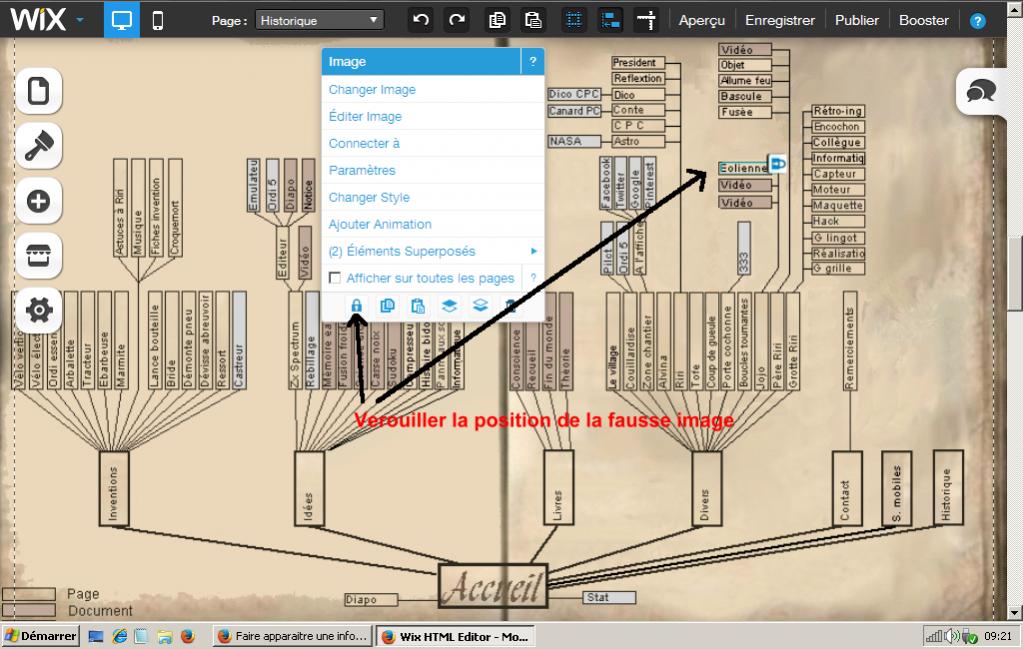
Pour cela j'ai crée une image transparente, c'est à dire nulle.
Je la dimensionne et la colle en sur-impression sur l'image de base dans zone ou je veux que l'internaute clique et lui applique un lien.
Là ça fonctionne. Pour l’instant 3 personnages ( Riri, le père et le frère dans mon exemple) ont leur page accessible en cliquant sur leur tête.
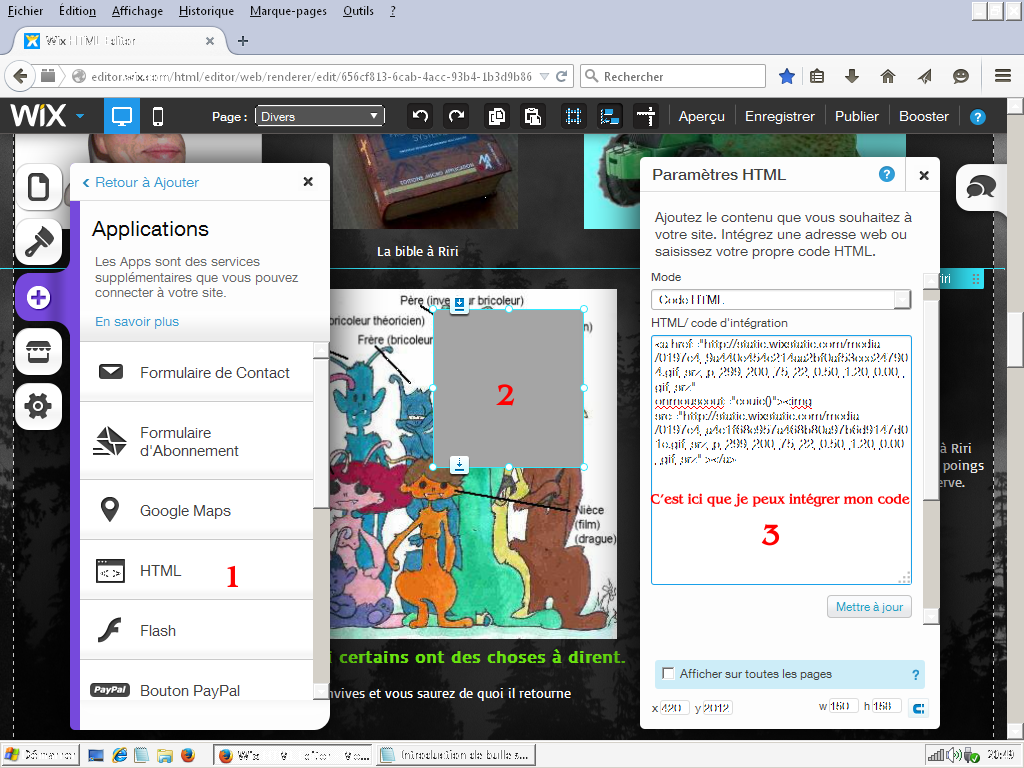
Mais pour "La femme à Riri" alias Roro222 et d'autres personnages, je veux faire apparaitre une info-bulle qui disparait lorsque l'on sort de la tête du personnage.
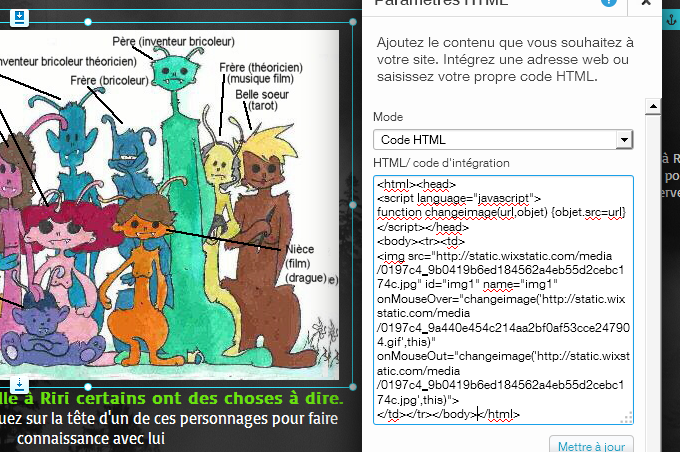
J'ai écrit ce code:
href= est l'adresse de l'image ou du commentaire qui doit apparaitreCode:a< href="http://static.wixstatic.com/media/0197c4_9a440e454c214aa2bf0af53cce247904.gif_srz_p_299_200_75_22_0.50_1.20_0.00_gif_srz" onmouseout="couic()"><img src="http://static.wixstatic.com/media/0197c4_558e72f415a04bda81fa452159c7c4ed.gif_srz_p_98_70_75_22_0.50_1.20_0.00_gif_srz" ></a>
src= est l'adresse d'une fausse image transparente de mon invention qui me donne la zone de cliquage active
onmouseout="couic()" est l'ordre de substitution d'image.
La bulle apparait bien, mais pas au bon endroit et en miniature avec les curseur à coté
Si l'on clique sur cette mini bulle, elle prend bien sa dimension normale, mais toujours dans sa petite fenêtre.
De plus pour que la bulle disparaisse, il faut changer de page et revenir dessus
Moi, je voudrais çà
Voici le lien de la page en question pour vérifier par vous même la situation.(descendez jusqu’à l'image)
http://riri-linventeur.wix.com/les-d...llards#!/c112v
Si quelqu'un à du code à me soumettre, je l'en remercierais beaucoup
-----






 .
.