Bonjour,
le projet est une calculatrice qui mesure des quantités de produit à mélanger avec de l'eau et à pulvériser sur une surface
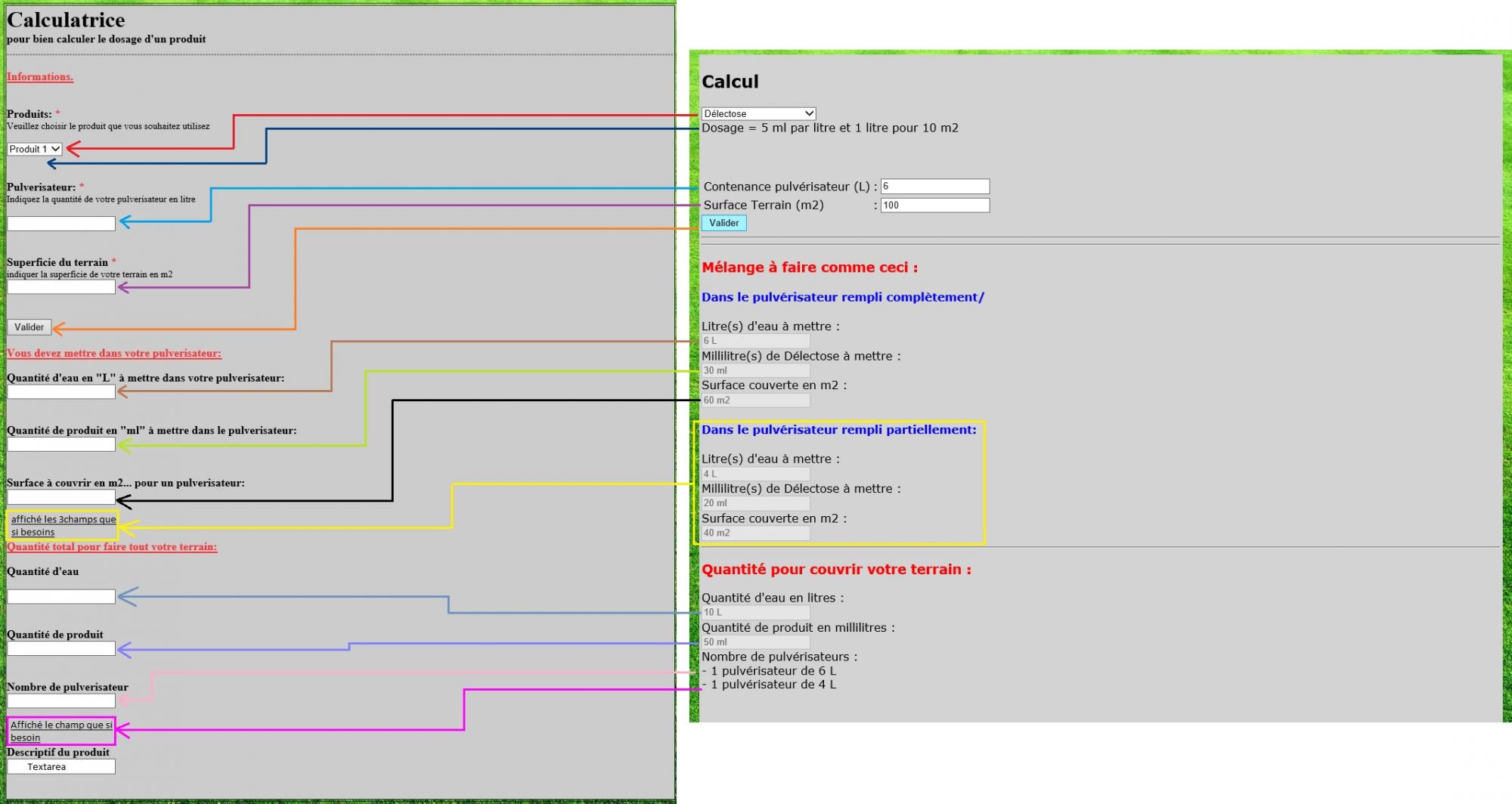
une personne m'a fait le code ci-dessous
sauf que cette personne a laisser le code dans une page "fond blanc"
c'est sympa de sa part d'avoir fait le code mais je trouve pas ça très jolie jolie niveau présentation mais il ne désire pas mettre sont code dans le mien car il manque de temps
autre problème dans sont code...
quand ont arrive sur la page il faut remplir les infos et cliquer sur valider pour afficher le résultat
hors que j'aurais préférer que tous les champs s'affiche (vide) et que l'utilisateur entre les infos puis une fois qu'il aura cliquer sur valider les champs se remplis automatiquement
ci-dessous "sont code" que je voudrais insérer dans "le mien" pour avoir le coté esthétique ( table, fond gris, etc. )
Sont Code...
Code1.jpgCode:<!DOCTYPE [/contents/498-html-langage html]> <html> <head> <style type="text/css"> h3 {color:red} h4 {color:blue} </style> <script> var produits = [ {'produit':'Délectose','quantite':5,'surface':10}, {'produit':'Briamide','quantite':3.5,'surface':5}, {'produit':'Cortofade','quantite':4,'surface':17} ]; var quantite = 0; var surface = 0; function creeListe() { var html = ""; html = option ="<option value='x'>Sélectionner un produit</option>"; for(var i=0;i<produits.length;i++) { var option ="<option value='"+i+"'>"+produits[i].produit+"</option>"; html=html+option; } document.getElementById('produit').innerHTML = html; } function init(value) { quantite = 0; surface = 0; var xcp = document.getElementById('cp').value; var xst = document.getElementById('st').value; document.getElementById('info').innerHTML = "<br/>"; if (value!="x") { quantite = produits[value].quantite; surface = produits[value].surface; document.getElementById('info').innerHTML = "Dosage = "+quantite+" ml par litre et 1 litre pour "+surface+" m2"; } document.getElementById('resultat').innerHTML = ''; if (xcp != 0 && xst != 0) { calcul(); } } function calcul() { var idProduit = document.getElementById('produit').value; if ( idProduit== "x" ) { alert("Sélectionner un produit !!!"); return; } if (isNaN(document.getElementById('cp').value)) { alert("Contenance incorrecte !!!"); return; } if (document.getElementById('cp').value <= 0) { alert("Contenance incorrecte !!!"); return; } if (isNaN(document.getElementById('st').value)) { alert("Surface terrain incorrecte !!!"); return; } if (document.getElementById('st').value <= 0) { alert("Surface terrain incorrecte !!!"); return; } var xcp = document.getElementById('cp').value; var xst = document.getElementById('st').value; var a = document.getElementById('resultat'); a.innerHTML = "<hr/>"; // dosage produit pour un m2 var dosage1M2 = quantite / surface; // dosage produit total var dose = dosage1M2 * xst; var x = parseInt(dose*100)/100; //a.innerHTML = a.innerHTML + 'Dose totale de '+produits[idProduit].produit+" = "+x+" ml<br/>"; // nombre de litres total var litres = xst / surface; var y = parseInt(litres*100)/100; //a.innerHTML = a.innerHTML + "Quantité totale d'eau = "+y+" L<br/>"; // nombre de pulvérisateurs //a.innerHTML = a.innerHTML + 'Prévoir :<br/>'; var pulve = y/xcp; // Nombre de pulvérisateurs complets var pulComp = parseInt(pulve); if (pulComp != 0) { var zC = quantite * xcp; libelle = pulComp == 1 ? "pulvérisateur" : "pulvérisateurs"; //a.innerHTML = a.innerHTML + "* "+pulComp+" "+libelle+" de chacun "+xcp+" L et "+zC+" ml de "+produits[idProduit].produit+"<br/>"; } // Pulvérisateur partiel var pulPart = pulve - pulComp; if (pulPart != 0) { var w = pulPart * xcp * 100; w = Math.round(w,2) / 100; var z = w * quantite * 100; z = Math.round(z,2) / 100; //a.innerHTML = a.innerHTML + "* 1 pulvérisateur de "+w+" L et "+z+" ml de "+produits[idProduit].produit+"<br/>"; } //------- Mélange à faire comme ceci a.innerHTML = a.innerHTML + "<hr/>"; a.innerHTML = a.innerHTML + "<h3 color='red'>Mélange à faire comme ceci :</h3>"; if (pulComp != 0) { libelle = pulComp == 1 ? "Dans le pulvérisateur rempli complètement/" : "Dans chacun des "+pulComp+" pulvérisateurs remplis complètement:"; a.innerHTML = a.innerHTML + "<h4>"+libelle+"</h4>"; a.innerHTML = a.innerHTML + "Litre(s) d'eau à mettre :<br/>"; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+xcp+" L'/><br/>"; a.innerHTML = a.innerHTML + "Millilitre(s) de "+produits[idProduit].produit+" à mettre :<br/>"; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+zC+" ml'/><br/>"; a.innerHTML = a.innerHTML + "Surface couverte en m2 :<br/>"; xSurface = surface * xcp; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+xSurface+" m2'/><br/>"; } if (pulPart != 0) { a.innerHTML = a.innerHTML + "<h4>Dans le pulvérisateur rempli partiellement:</h4>"; a.innerHTML = a.innerHTML + "Litre(s) d'eau à mettre :<br/>"; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+w+" L'/><br/>"; a.innerHTML = a.innerHTML + "Millilitre(s) de "+produits[idProduit].produit+" à mettre :<br/>"; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+z+" ml'/><br/>"; a.innerHTML = a.innerHTML + "Surface couverte en m2 :<br/>"; xSurface = surface * w; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+xSurface+" m2'/><br/>"; } //------- Quantité pour couvrir le terrain a.innerHTML = a.innerHTML + "<hr/>"; a.innerHTML = a.innerHTML + "<h3 color='red'>Quantité pour couvrir votre terrain :</h3>"; // Eau a.innerHTML = a.innerHTML + "Quantité d'eau en litres :<br/>"; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+y+" L'/><br/>"; // Produit a.innerHTML = a.innerHTML + "Quantité de produit en millilitres :<br/>"; a.innerHTML = a.innerHTML + "<input type='text' disabled value='"+x+" ml'/><br/>"; // Nombre de pulvérisateurs a.innerHTML = a.innerHTML + "Nombre de pulvérisateurs :<br/>"; if (pulComp != 0) { libelle = pulComp == 1 ? "pulvérisateur" : "pulvérisateurs"; a.innerHTML = a.innerHTML + "- "+pulComp+" "+libelle+" de "+xcp+" L<br/>"; } // Pulvérisateur partiel var pulPart = pulve - pulComp; if (pulPart != 0) { var w = pulPart * xcp * 100; w = Math.round(w,2) / 100; var z = w * quantite * 100; z = Math.round(z,2) / 100; a.innerHTML = a.innerHTML + "- 1 pulvérisateur de "+w+" L <br/>"; } } </script> </head> <body onload="creeListe()" style="font-family:verdana"> <h2>Calcul</h2> <select id="produit" onchange="init(this.value)"> </select> <div id="info"> <br/> </div> <br/><br/><br/> <table> <tr> <td>Contenance pulvérisateur (L)</td> <td>:</td> <td><input type="text" id="cp" value="0" /><br/></td> </tr> <tr> <td>Surface Terrain (m2)</td> <td>:</td> <td><input type="text" id="st" value="0" /><br/></td> </tr> </table> <input type="button" value="Valider" onclick="calcul();"/> <div id="resultat"> </div> </body> </html>
Mon Code...
je sais que le miens est que du html basic d'où le pourquoi je voudrais mettre sont code dans le miens
Code2.jpgCode:<html> <head> <title>Untitled Document</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> </head> <body background="http://bookgazon.hebergratuit.net/herbe.jpg"> <table width="50%" border="1" align="center"> <tr bgcolor="#CCCCCC"> <td> <p><b><font size="6">Calculatrice<br> <font size="3">pour bien calculer le dosage d'un produit<br> <font color="#808080">...........................................................................................................................................................................................................................................</font></font></font></b></p> <p><b><font color="#FF3333"><u>Informations.</u></font></b></p> <p><b><br> Produits:</b> <font color="#FF3333"><b>*</b></font><br> <font size="2">Veuillez choisir le produit que vous souhaitez utilisez </font></p> <form name="form1" > <select name="select" size="1"> <option>Produit 1</option> <option>Produit 2</option> <option>Produit 3</option> <option>Produit 4</option> </select> </form> <p><br> <b>Pulverisateur: <font color="#FF3333">*</font></b><br> <font size="2">Indiquez la quantité de votre pulverisateur en litre </font> </p> <form name="form2" > <input type="text" name="textfield"> </form> <br> <b>Superficie du terrain</b> <font color="#FF3333"><b>*</b></font><br> <font size="2">indiquer la superficie de votre terrain en m2<br> </font> <form name="form3" > <input type="text" name="textfield2"> </form> <br> <form name="form4" > <input type="submit" name="Submit" value="Valider"> </form> <p><b><font color="#FF3333"><u> </u></font></b></p> <p><b><font color="#FF3333"><u>Vous devez mettre dans votre pulverisateur:</u></font></b></p> <b>Quantité d'eau en "L" à mettre dans votre pulverisateur:</b><br> <form name="form5" > <input type="text" name="textfield3"> </form> <br> <b>Quantité de produit en "ml" à mettre dans le pulverisateur:</b><br> <form name="form5" > <input type="text" name="textfield4"> </form> <br> <b>Surface à couvrir en m2... pour un pulverisateur:</b><br> <form name="form5" > <input type="text" name="textfield5"> </form> <p><b><font color="#FF3333"><u><br> </u></font></b></p> <p><b><font color="#FF3333"><u>Quantité total pour faire tout votre terrain:</u></font></b><br> </p> <p> <b>Quantité d'eau</b></p> <form name="form5" > <input type="text" name="textfield3"> </form> <br> <b>Quantité de produit</b><br> <form name="form5" > <input type="text" name="textfield4"> </form> <br> <b>Nombre de pulverisateur</b><br> <form name="form5" > <input type="text" name="textfield5"> </form> <br> <br> <b>Descriptif du produit</b><br> <form name="form6" > <input type="text" name="textfield6"> </form> <br> </td> </tr> </table> </body> </html>
-----