Bonjour à tous, je commence à découvrir comment dessiner sur Android avec les SurfaceView. Mais j'ai besoin de quelques éclaircissements concernant la méthode onDraw(Canvas canvas)
Je sais qu'elle redessine les pixels en boucle. Mais par exemple, comment dessiner quelque chose seulement lorsque'un événement ce produit, comme un click ? Ainsi qu'animer ce qu'on vient de dessiner
voici mon onDraw() :
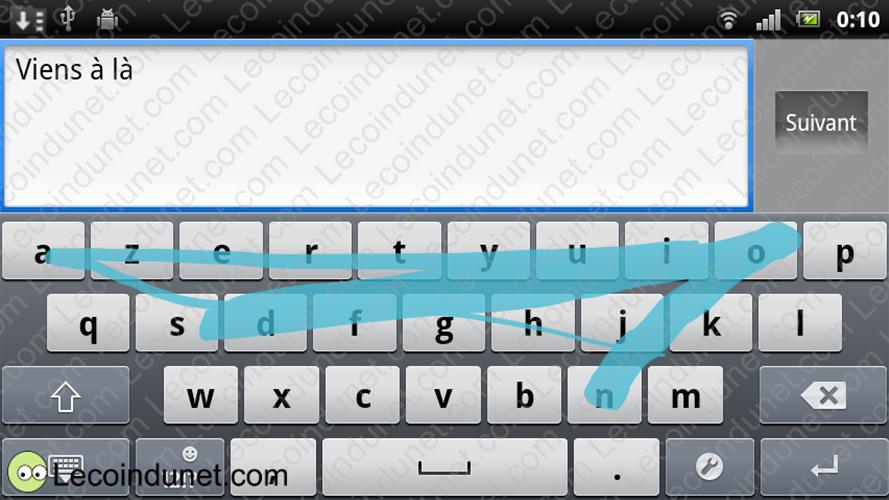
Lorsque je passe mon doigt sur l'écran, je laisse une trace formée par des drawCircle(). Je voudrais par exemple, effacer ces traces progressivement lorsque je relâche mon doigt, mais je ne vois pas du tout comment implémenter cela.Code:protected void onDraw(Canvas canvas) { canvas.drawColor(Color.WHITE); mPaint.setColor(Color.GRAY); canvas.drawRect(barreScroll(canvas.getHeight()), mPaint); // on dessine la barre de scroll mPaint.setColor(Color.BLUE); mPaint.setAlpha(100); float coordX[] = new float[mListTracesX.size()]; float coordY[] = new float[mListTracesY.size()]; for(int i = 0; i < mListTracesX.size(); i++) coordX[i] = mListTracesX.get(i); for(int i = 0; i < mListTracesY.size(); i++) coordY[i] = mListTracesY.get(i); for(int i = 0; i < mListTracesX.size(); i++) { canvas.drawCircle(coordX[i], coordY[i], i, mPaint); } super.onDraw(canvas); }
Merci de votre aide
-----