Bonjour,
Avec l'aide de Chat gpt, j'ai essayé de rédiger le script d'une page HTML dans laquelle je voudrais inclure une boite de dialogue avec chat GPT. Il me faut une cle API que j'ai obtenue et remplacée par une série de ???? dans le script. Je précise que j'ai tout fait en front end, ce qui est déconseillé pour la sécurité de la clé API notamment mais je compte uniquement utiliser la page html générée pour des tests locaux et m'éviter de configurer un serveur.
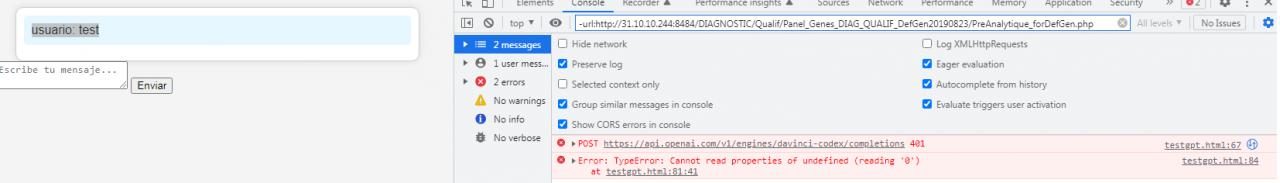
Pour autant, lorsque j'affiche la page html générée (avec ma clé API, pas la série de ????), que je remplis la boite de dialogue, appuie sur "enviar", ma demande s'inscrit dans la fenêtre du haut mais je n'obtiens pas le retour de Chatgpt à ma requête.
Ah et si l'interface est en espagnol, c'est volontaire ^_^.
Quelqu'un saurait-il corriger ce qui cloche et empêche de déclencher la réponse de chatgpt ?
Merci beaucoup de la part d'un débutant et meilleurs vœux à tous !
Code HTML:<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Chat GPT-3</title> <style> body { font-family: Arial, sans-serif; margin: 20px; background-color: #f4f4f4; } .chat-container { border: 1px solid #ccc; padding: 10px; border-radius: 10px; max-width: 500px; margin: auto; background-color: #fff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .user-message { background-color: #e6f7ff; padding: 10px; margin-bottom: 10px; border-radius: 5px; } .assistant-message { background-color: #d4edda; color: #155724; padding: 10px; margin-bottom: 10px; border-radius: 5px; } </style> </head> <body> <div class="chat-container" id="chat-container"></div> <textarea id="user-input" placeholder="Escribe tu mensaje..."></textarea> <button onclick="enviarPregunta()">Enviar</button> <script> function ajouterMessage(utilisateur, message) { var chatContainer = document.getElementById('chat-container'); var messageElement = document.createElement('div'); messageElement.className = utilisateur === 'usuario' ? 'user-message' : 'assistant-message'; messageElement.innerText = utilisateur + ': ' + message; chatContainer.appendChild(messageElement); } function enviarPregunta() { var userInput = document.getElementById('user-input').value; if (userInput.trim() === '') { return; } ajouterMessage('usuario', userInput); // Remplacez "VOTRE_CLE_API_GPT3" par votre clé API GPT-3 fetch('https://api.openai.com/v1/engines/davinci-codex/completions', { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': 'Bearer ?????????????????????', }, body: JSON.stringify({ prompt: userInput, temperature: 0.7, max_tokens: 150, }), }) .then(response => response.json()) .then(data => { var respuesta = data.choices[0].text.trim(); ajouterMessage('asistente', respuesta); }) .catch(error => console.error('Error:', error)); document.getElementById('user-input').value = ''; } </script> </body> </html>
-----