Bonjour,
Je viens à vous car je rencontre un petit souci que je n'arrive pas à résoudre après plusieurs jours de recherche.
En effet, je dispose d un fichier xml et je voudrais intégrer le code XML dans mon site web.
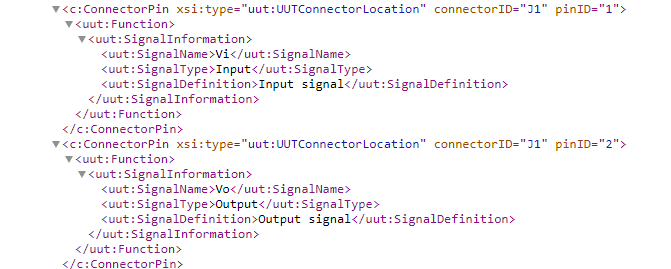
Un peu dans ce genre-là, avec une des petites flèches pour cacher, reveler certaines parties ( voir photo), il y aura sans doute du code js.

Voici comment j'ai essayé de procéder :
- J'ai ouvert mon fichier source XML avec google chrome.
- J'ai ensuite fait une inspection de la page
- J'ai recopié le scripte HTML, Css et je l'ai injecté dans mon code.
Malheureusement, ça ne marche pas du tout.
J'ai aussi essayé de chercher des générateurs de code HTML à partir d un fichier XML, mais je n'ai pas trouvé.
Merci, ça fait vraiment un moment que je n avance plus ....
-----


